Ribbon Event Creation
Problem
Ribbon (now Momence) is a great platform for anyone who needs to offer live or on-demand video classes and events. However, the user experience was clunky and cumbersome in some key areas, and the user interface was inconsistent and confusing. My goal was to improve user flows to be more intuitive and concise, as well as recommend ways the UI could be more consistent and reliable. To start, I was tasked with providing a thorough audit of the event creation process.

Ribbon vision—one-stop shop for online experiences
Research
Creating an event seemed to be more time-consuming and confusing than it needed to be. Users were reaching out to support when creating events resulting in many calls about actions that should be intuitive and simple, making it harder for support staff to spend time on real issues like bugs and configuration issues.
Exploration & Iteration
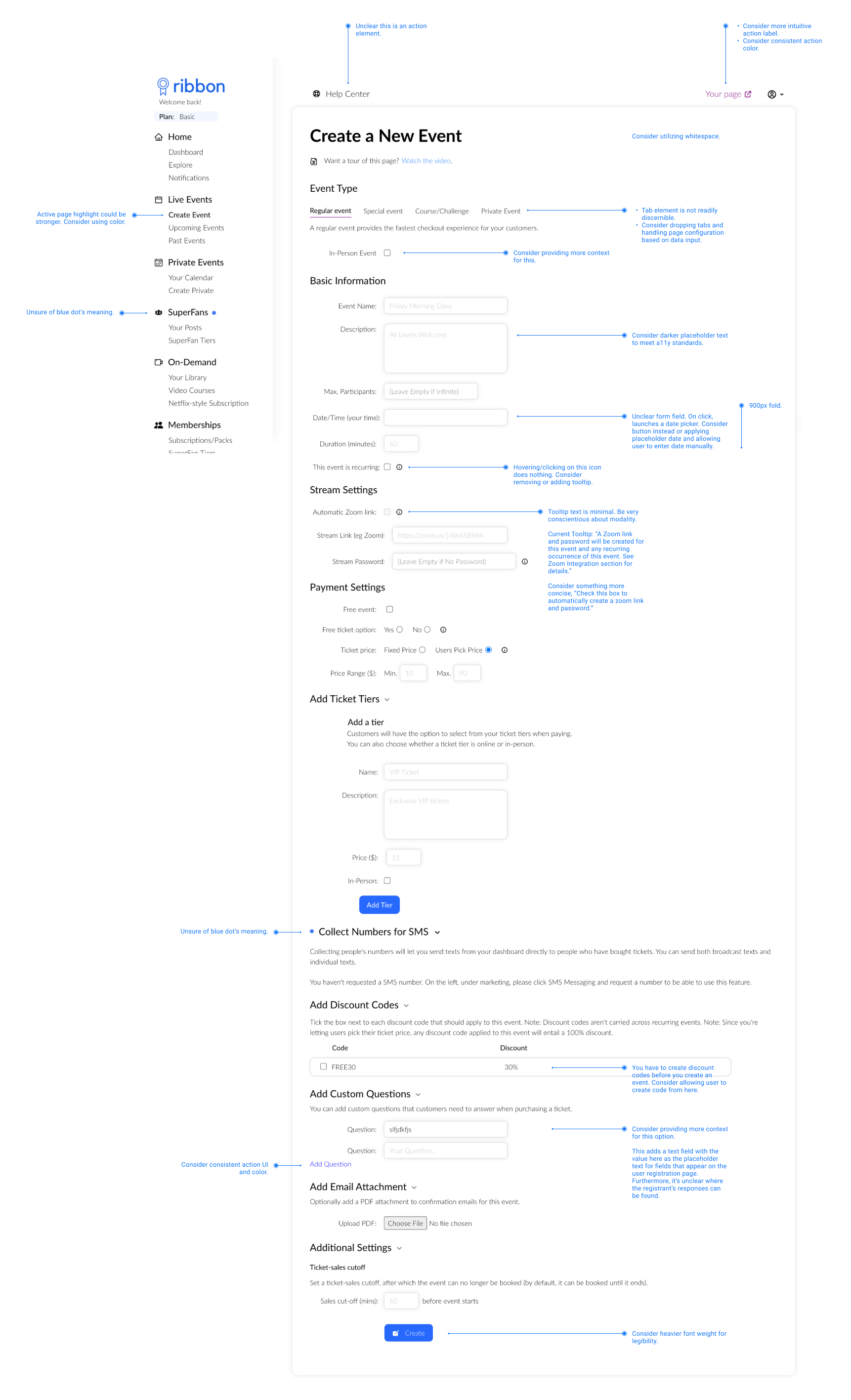
Armed with a list of questions most commonly coming to support, I began with a UI/UX audit of the existing Create Event page.
One form to rule them all
One of the primary points of confusion was what type of event to create. Upon inspection, there were only two or three field differences between the event types. It seemed we could alleviate a lot of confusion by consolidating event types into one form and clearly labeling fields that would alter the event in some pivotal way. For example, a “special event” allows you to have a banner image and headshot photo, a “course” allows for multiple dates, and so on. However, the published event page is a single template. So why not allow all fields, and if the user chooses not to upload a headshot or banner image, don’t display it on the published event page?
Discount Codes
Another point of confusion was event features not being clearly defined or requiring setup prior to event creation. For example, discount codes were the sixth section of the Create Event page. So the user could complete quite a bit of event details before discovering they needed to venture to another area of the CMS to set up their discount code. There was no way to save the work they’d already completed and no direct link to the discount code management page. I designed a small block that allows users to set up their discount code(s) as they’re creating their event. On the backend, it’s saved in the discount code table and associated with the event ID.
Outcome
I love refining existing features and armed with real user feedback, we were able to make the form more simple and flexible for the users.
Always make sure the user can complete a task
A lot of features may need to come together or be in place before creating an event. It’s important the user knows the order/steps or has quick access to tend to prerequisites.
Less is more
There are a lot of elements to an event—some required, others optional. It’s important that we don’t overcomplicate UI/UX when delivering a build-your-own tool.